As Viget continues to set up clients' Google Analytics through Google Tag Manager, we've found that we can use common ways to measure particular elements. Here are some of the most common tracking setups we've used so far.
Special thanks go to our FED team who wrote this JavaScript, especially Nate, Doug, Tommy, Dan, and Jeremy. We'll cover:
Full Tracking Setups
- Scroll Tracking
- Viewport Dimension Tracking
- Events Tracking Using Existing Inline Data Attributes
- Pageviews onhashchange
- SoundCloud Tracking
Useful Macros
- Element Has Parent Class Matching Value
- Element Has Parent Id Matching Value
- Parsing a Common Part of a Href
- Visitor Using Specific Browser - e.g., IE7
Great Setups Others Have Built
Four caveats --
First, this is a work in progress. We're continually updating our tracking internally, so this post just captures a snapshot of some current setups.
Second, while this tracking automatically works for a lot of sites, it also doesn't automatically work for a lot of others. If any of these setups doesn't work for you, hopefully, you'll at least have a better starting point.
Third, some of these setups use Classic Google Analytics, and others use Universal Analytics. You'll want to make sure you adapt each to the setup you're currently using.
Fourth, if the tag uses an HTML tag to push events to _gaq, make sure that all other built-in GTM tags use empty tracking objects if you're using this tracking. (On the tag, choose More Settings > Advanced Configuration > Check "Tracker Name" but leave the field blank.) Otherwise, you'll need to replace the _trackEvent call with an event pushed to the dataLayer, then use that event as a rule to fire the standard GTM GA event tracking.
Full Tracking Setups
Scroll Tracking
Triggers events when visitors scroll a certain percentage down the page. It's great for understanding whether people see your elements further down the page.
Conditions and Caveats
- jQuery must load somewhere on the page (the placement does not matter).
- The event will be non-interaction by default.
- At the bottom of the Scroll Tracker tag below, change the event to your needs. Change this depending on the percentage thresholds you want to trigger: progress -= 0.25;. By default, this will trigger events at 25%, 50%, 75%, and 100%. For example, changing this value to 0.5 will fire events only at the 50% and 100% marks.
Tags
- Custom HTML tag "Scroll Tracker," fired on "DOM Load" rule
Rules
- DOM Load: {{event}} contains gtm.dom
Viewport Dimension Tracking
Tracks the browser viewport as an event on each page. GA tells you screen resolution by default, but what about small browser windows on big screens? You can fiter these events based on regular expressions to understand the percentage of pageviews that fall within certain viewport ranges.
Conditions and Caveats
-
jQuery must load somewhere on the page (the placement does not matter).
-
The event will be non-interaction by default.
-
At the bottom of the HTML code, change the event to your needs. We're firing after 10 seconds to make sure GA has loaded first and to avoid any slowing of the original page rendering. Soon, GTM will include tag ordering, so this approach won't be necessary anymore. If you load GA with a custom HTML tag, you can push an event to the dataLayer once GA has loaded, then use that event as a condition for firing this tag -- this would remove the need for a 10-second timer.
Tags
- Custom HTML tag "Viewport Dimensions," fired on "10 seconds after Page Load" rule
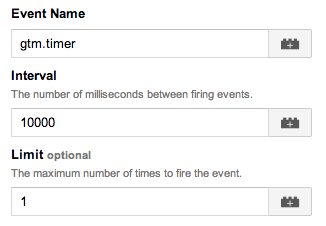
- Timer Listener, fired on "All Pages" rule -- choose a tag type of Timer Listener with these settings:

Rules
- 10 Seconds after Page Load: {{event}} contains gtm.timer
Events Tracking Using Existing Inline Data Attributes
On many of our sites, we add data attributes to elements to more easily identify what is being tracked and name what we want to measure -- for example, data-track-event="Top Nav,About". With this tracking setup, we can look for a particular attribute and use its values in other tags (such as a GA event tag).
Conditions and Caveats
-
Clicks on a child element will not register if the data attribute is on a parent element.
-
Link clicks will trigger two events (one for click-based events and one for link-click-based events unless blocking rules are added).
-
The setup below assumes that a click event fires when the element URL begins with # (same page) and a link click does not begin with # (different page). It is not airtight, so you may need to modify this assumption based on your site setup.
Tags
Both of these tags will be standard GA event tags that reference the macros you've created once you modify the "{{Event Category, Action, or Label of Existing Data Attribute}}" macro listed below.
- Event with Link Click, fired on "Link Click with Data Attribute" rule
-
Event with Click fired on "Click with Data Attribute" rule
Rules
-
Link Click with Data Attribute: {{event}} contains gtm.linkClick. {{Element Has an Existing Data Attribute}} contains true. {{Element URL Matches Current URL with Hash}} does not contain true.
-
Click with Data Attribute: {{event}} contains gtm.click. {{Element Has an Existing Data Attribute}} contains true. {{Element URL Matches Current URL with Hash}} contains true.
Macros
- {{Element Has an Existing Data Attribute}}
- {{Event Category, Action, or Label of Existing Data Attribute}}. Make three of these -- one each for the category, action, and label. Then, use your newly-created category, action, and label macros in your corresponding two tags above.
- {{Element URL Matches Current URL with Hash}}
Pageviews onhashchange
Registers a new pageview when the URL hash changes without a hard page load (for example, domain.com/page#hashchange).
Conditions and Caveats
- Tag should be added in addition to standard page-level code (the script will not fire a pageview on initial load of page).
-
All other GA tags should use the {{URL with Hash}} macro value any time a document path is passed to GA. For example, add {{url with hash}} to the Document Path field for the GA pageview and event tags. Additionally, add {{URL with Hash}} to ga(send or _trackPageview -- e.g. _gaq.push(['_trackPageview', {{url with hash}}]);.
Tags
-
Custom HTML tag "Pageview onhashchange," fired on load of all relevant pages
Rules
- On load of all relevant pages
Macros
SoundCloud Tracking
Taps into the SoundCloud API to track embedded widgets on your site. The tracking tracks events for Plays, Downloads, and reaches of 50% and 100%.
Conditions and Caveats
- Change the position.relativePosition if-statements if you'd like to measure other percentage thresholds.
Tags
- Custom HTML tag "SoundCloud Custom Tracking File," fired on load of all relevant pages
Rules
- On load of all relevant pages
Useful Macros
Sometimes, you need a quick macro to accomplish what you want. We find these especially useful when making Google Analytics event tracking.
Element Has Parent Class Matching Value
// Change REPLACE to the parent class name
function crawlByClassName () {
var el = {{element}};
while (el && el !== document.body && el.className !== 'REPLACE') {
el = el.parentElement;
}
return el.className === 'REPLACE';
}
Element Has Parent Id Matching Value
// Change REPLACE to the parent id name
function() {
var el = {{element}};
while (el && el !== document.body && el.id !== 'REPLACE') {
el = el.parentElement;
}
return el.id === 'REPLACE';
}
Parsing a Common Part of a Href
// Replace "REPLACE" with the pattern you want to match
// For example, if the URL were:
// http://domain.com/pages/prices.asp?SKU=12345
// and we wanted to parse 12345, we would replace REPLACE with:
// /\?.*SKU\=(.*?)(\&|$)/i
// To match a different part of the URL, you may also need to change the number within "match[1]"
function() {
var href = {{element}}.href;
var pattern = REPLACE;
var match = href.match(pattern);
if (match) {
return match[1];
} else {
return false;
}
}
Visitor Using Specific Browser - e.g., IE7
This matches part of the user agent string. You can view a long list of possible values here.
// This macro matches IE7.
// To change, replace "MSIE 7" with the browser you want to target.
function() {
return (/MSIE 7/).test(navigator.userAgent);
}
Great Setups Others Have Built
Here are a few setups that other Google Analytics Partners have created -- we've found ourselves using these quite often:
- Automated YouTube tracking, from Cardinal Path
- Measuring hovers on specific elements, from LunaMetrics
- Drop-down change tracking, from Conversion Works
Hope this has given you a good foundation for tracking your site with GTM! If you have any other interactions you track, please comment and share them.